
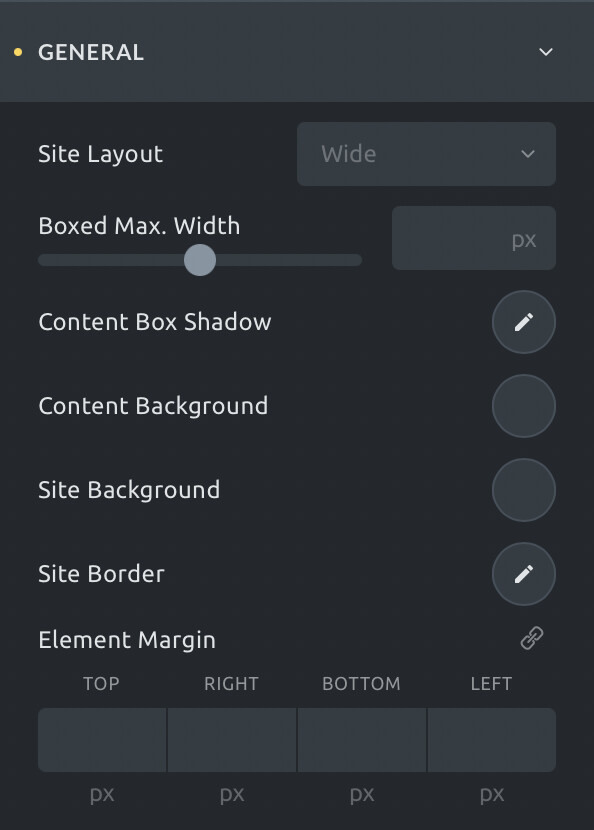
SOLVED IN 1.4: Theme Styles > General > Site Layout options show Boxed fields on lower breakpoints even when Wide is set on desktop breakpoint - Bugs - Bricks Community Forum

Amazon.com - SONGMICS 11x14 Shadow Box Frame, Deep Box Frame with Top Slot and Push Pins, Picture Frame Display Case for Savings, Linen Fabric Backing for DIY Craft, Glass Front, Black, Gift

Shadow Box in the shape of the Air Force Wings ..3x5 Flag Size & Laser area at the top of display. - Recognitions - Home of Morgan House Woodprojects

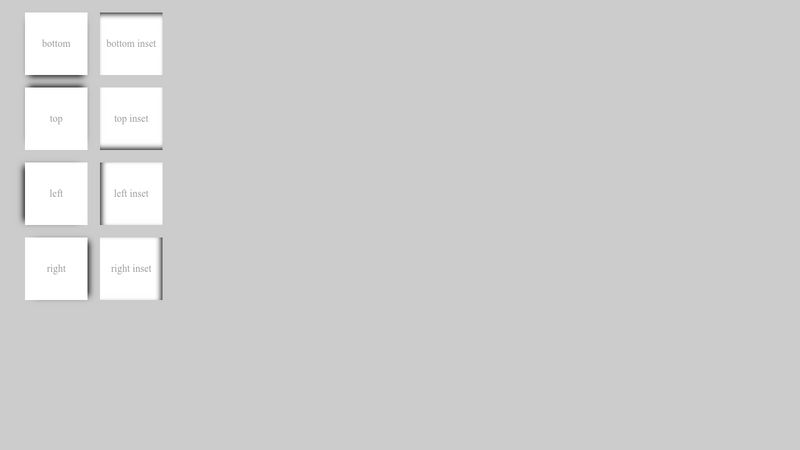
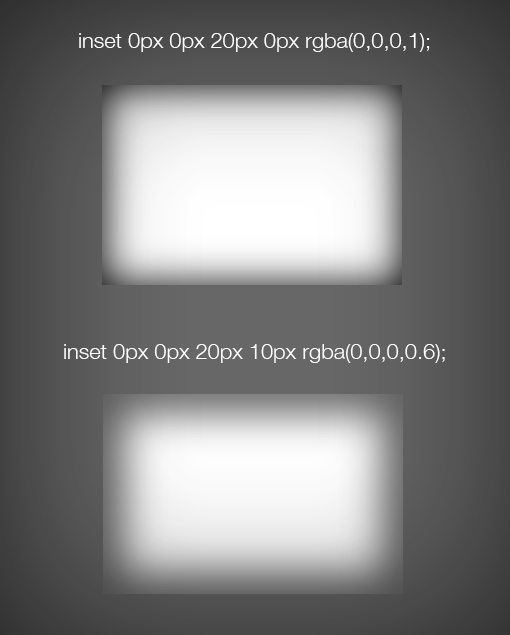
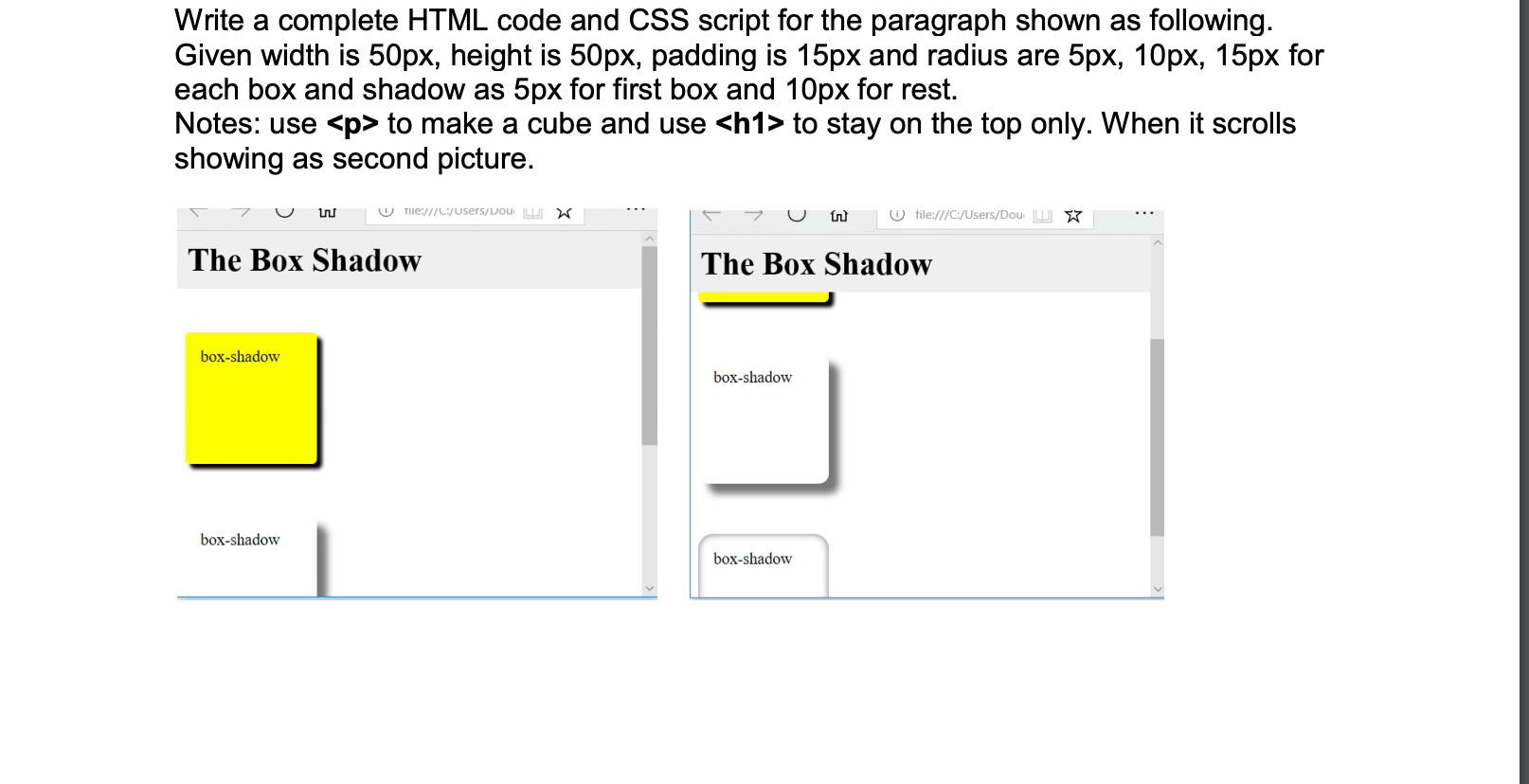
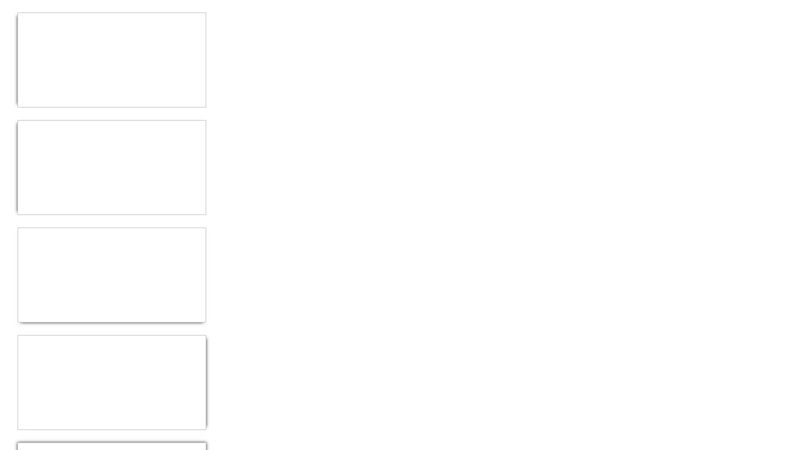
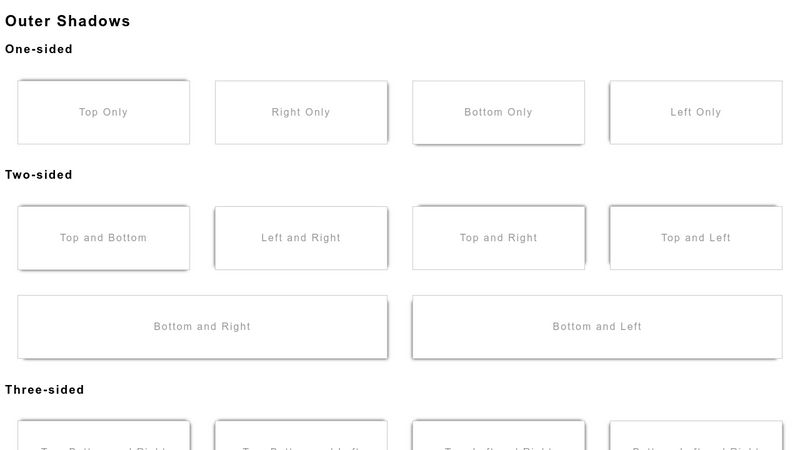
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow